Esta función es exclusiva de Java Edition.
Esta función es exclusiva de Java Edition.
Modelos de bloque se utilizan para representar todos los bloques del juego, mientras que modelos de artículos se utilizan para mostrar los elementos en los jugadores, en la mano, en la cabeza (cascos y sombreros), en el suelo, en el inventario, en los marcos de los elementos y en los soportes de armadura. Como existen diferentes variantes de algunos bloques, estados de bloque se utilizan para vincular estos con los modelos correspondientes. Cada modelo y cada estado de bloque tiene su propio archivo, que tiene el formato .json. Incluso los iconos utilizados en el inventario se definen en estos archivos.
Contenido
- 1 Ruta de archivo
- 2 Estados de bloque
- 2.1 Ejemplo: antorcha de pared
- 2.2 Ejemplo: Bloque de césped
- 2.3 Ejemplo: valla de roble
- 2.4 Ejemplo: Redstone Wire
- 3 modelos de bloque
- 4 modelos de artículos
- 4.1 Ejemplo simple: camas 2D
- 4.2 Predicados de elementos
- 4.3 Ejemplo: Antorcha
- 4.4 Ejemplo: caña de pescar
- 5 Objetos que no se pueden remodelar
- Historia de 6
Ruta de archivo
En archivos JSON de modelos y estados de bloque, la ID de espacio de nombres en forma de espacio de nombres: nombre (el espacio de nombres minecraft: se puede omitir) se usa para representar la ruta del archivo local. ID # con espacio de nombres Ubicación de contenidos en paquetes.
En estos archivos, la ruta correspondiente al espacio de nombres de ID con espacio de nombres: el nombre es assets / namespace / object_type / name.suffix, donde el nombre puede contener subcarpetas separadas por /, como el espacio de nombres: foo / bar / baz (foo y bar son carpetas , baz es el nombre del archivo real).
El objeto especificado por ID con espacio de nombres y su correspondiente object_type y sufijo son los siguientes:
| Objeto | sustitución de tipo_objeto | sustitución de sufijo |
|---|---|---|
| Estados de bloque | blockstates | json |
| Modelos | modelos | json |
| Texturas | texturas | png |
Estados de bloque
Hay varias variantes diferentes de algunos bloques (como puertas, que pueden estar abiertas o cerradas), por lo tanto, cada bloque tiene su propio archivo de estado de bloque, que enumera todas sus variantes existentes y las vincula a sus modelos correspondientes. Los bloques también pueden estar compuestos de varios modelos diferentes al mismo tiempo, llamados "multiparte". A continuación, los modelos se utilizan en función de los estados de bloque del bloque.
Estos archivos se almacenan en la siguiente carpeta: assets / / blockstates. Los archivos se utilizan directamente en función de su nombre de archivo, por lo que un archivo de estado de bloque con otro nombre que los existentes no afecta a ningún bloque.
- La etiqueta raíz
- variantes: contiene los nombres de todas las variantes del bloque.
- o una variante: nombre de una variante, que consta de los estados de bloque relevantes separados por comas. Un bloque con una sola variante usa "" como nombre para su variante. Cada variante puede tener un modelo o una variedad de modelos y contiene sus propiedades. Si se establece en una matriz, el modelo se elige aleatoriamente entre las opciones dadas, y cada opción se especifica en etiquetas subsidiarias separadas. Los marcos de elementos se tratan como bloques y utilizan "map = false" para un marco de elementos sin mapa y "map = true" para marcos de elementos con mapas.
- Un modelo: contiene las propiedades de un modelo, si se usa más de un modelo para la misma variante. Todos los modelos especificados se alternan en el juego.
- modelo: especifica la ruta al archivo de modelo del bloque, en forma de ID con espacio de nombres.
- x: Rotación del modelo en el eje x en incrementos de 90 grados.
- y: Rotación del modelo en el eje y en incrementos de 90 grados.
- uvlock: puede ser verdadero o falso (predeterminado). Bloquea la rotación de la textura de un bloque, si se establece en verdadero. De esta manera, la textura no gira con el bloque cuando se usan las etiquetas xey de arriba.
- peso: establece la probabilidad de que el modelo se utilice en el juego, el valor predeterminado es 1 (= 100%). Si se utiliza más de un modelo para la misma variante, la probabilidad se calcula dividiendo el peso del modelo individual por la suma de los pesos de todos los modelos. (Por ejemplo, si se utilizan tres modelos con ponderaciones 1, 1 y 2, su ponderación combinada sería 4 (1 + 1 + 2). La probabilidad de que se utilice cada modelo se determinaría dividiendo cada ponderación por 4 : 1/4, 1/4 y 2/4, o 25%, 25% y 50%, respectivamente.)
- modelo: especifica la ruta al archivo de modelo del bloque, en forma de ID con espacio de nombres.
- x: Rotación del modelo en el eje x en incrementos de 90 grados.
- y: Rotación del modelo en el eje y en incrementos de 90 grados.
- uvlock: puede ser verdadero o falso (predeterminado). Bloquea la rotación de la textura de un bloque, si se establece en verdadero. De esta manera, la textura no gira con el bloque cuando se usan las etiquetas xey de arriba.
- Un modelo: contiene las propiedades de un modelo, si se usa más de un modelo para la misma variante. Todos los modelos especificados se alternan en el juego.
- o una variante: nombre de una variante, que consta de los estados de bloque relevantes separados por comas. Un bloque con una sola variante usa "" como nombre para su variante. Cada variante puede tener un modelo o una variedad de modelos y contiene sus propiedades. Si se establece en una matriz, el modelo se elige aleatoriamente entre las opciones dadas, y cada opción se especifica en etiquetas subsidiarias separadas. Los marcos de elementos se tratan como bloques y utilizan "map = false" para un marco de elementos sin mapa y "map = true" para marcos de elementos con mapas.
- multiparte: se utiliza en lugar de variantes para combinar modelos basados en atributos de estado de bloque.
- Un caso Determina un caso y el modelo que debe aplicarse en ese caso.
- cuando: Una lista de casos que deben cumplirse para que se aplique el modelo. Si no está configurado, el modelo siempre se aplica.
- O: coincide si alguno de los casos contenidos devuelve verdadero. No se puede configurar junto con otros casos.
- Una condición Una lista de casos que tienen que coincidir con el bloque para devolver verdadero.
- Estado Nombre de un estado de bloque. Un solo caso que debe coincidir con uno de los estados del bloque. Se puede establecer en una lista separada por | para permitir que coincidan varios valores.
- Una condición Una lista de casos que tienen que coincidir con el bloque para devolver verdadero.
- Estado Nombre de un estado de bloque. Un solo caso que debe coincidir con uno de los estados del bloque. Se puede establecer en una lista separada por | para permitir que coincidan varios valores. No se puede configurar junto con la etiqueta OR.
- O: coincide si alguno de los casos contenidos devuelve verdadero. No se puede configurar junto con otros casos.
- aplicar: Determina el modelo o modelos a aplicar y sus propiedades. Puede haber un modelo o una variedad de modelos. Si se establece en una matriz, el modelo se elige al azar entre las opciones dadas, y cada opción se especifica en etiquetas subsidiarias separadas.
- Un modelo: contiene las propiedades de un modelo, si se usa más de un modelo para la misma variante. Todos los modelos especificados se alternan en el juego.
- modelo: especifica la ruta al archivo de modelo del bloque, en forma de ID con espacio de nombres.
- x: Rotación del modelo en el eje x en incrementos de 90 grados.
- y: Rotación del modelo en el eje y en incrementos de 90 grados.
- uvlock: puede ser verdadero o falso (predeterminado). Bloquea la rotación de la textura de un bloque, si se establece en verdadero. De esta manera, la textura no gira con el bloque cuando se usan las etiquetas xey de arriba.
- peso: establece la probabilidad de que el modelo se utilice en el juego, el valor predeterminado es 1 (= 100%). Si se utiliza más de un modelo para la misma variante, la probabilidad se calcula dividiendo el peso del modelo individual por la suma de los pesos de todos los modelos. (Por ejemplo, si se utilizan tres modelos con ponderaciones 1, 1 y 2, su ponderación combinada sería 4 (1 + 1 + 2). La probabilidad de que se utilice cada modelo se determinaría dividiendo cada ponderación por 4 : 1/4, 1/4 y 2/4, o 25%, 25% y 50%, respectivamente.)
- modelo: especifica la ruta al archivo de modelo del bloque, en forma de ID con espacio de nombres.
- x: Rotación del modelo en el eje x en incrementos de 90 grados.
- y: Rotación del modelo en el eje y en incrementos de 90 grados.
- uvlock: puede ser verdadero o falso (predeterminado). Bloquea la rotación de la textura de un bloque, si se establece en verdadero. De esta manera, la textura no gira con el bloque cuando se usan las etiquetas xey de arriba.
- Un modelo: contiene las propiedades de un modelo, si se usa más de un modelo para la misma variante. Todos los modelos especificados se alternan en el juego.
- cuando: Una lista de casos que deben cumplirse para que se aplique el modelo. Si no está configurado, el modelo siempre se aplica.
- Un caso Determina un caso y el modelo que debe aplicarse en ese caso.
- variantes: contiene los nombres de todas las variantes del bloque.
| "uvlock": verdadero | "uvlock": falso |

|

|
Ejemplo: antorcha de pared
La linterna de pared tiene varias variantes: se puede colocar en una pared orientada en cuatro direcciones diferentes. Este ejemplo se tomó del archivo wall_torch.json, que se puede encontrar en assets / minecraft / blockstates.
wall_torch.json
{"variantes": {"cara = este": {"modelo": "bloque / antorcha_muro"}, "cara = sur": {"modelo": "bloque / antorcha_muro", "y": 90}, "cara = oeste ": {" modelo ":" bloque / antorcha_muro "," y ": 180}," orientado = norte ": {" modelo ":" bloque / antorcha_muro "," y ": 270}}}
Una antorcha se puede colocar en los cuatro lados de un bloque y, por lo tanto, necesita cuatro variantes diferentes, una para cada lado. Estos se denominan "orientación = este", "orientación = oeste", "orientación = sur" y "orientación = norte". Las cuatro variantes utilizan "block / wall_torch" como modelo, que se gira en un múltiplo de 90 grados alrededor del eje "y" para alinearse con los diferentes lados del bloque en el que se colocan.
Ejemplo: bloque de hierba
El bloque de césped tiene dos variantes, donde el primero tiene cuatro modelos diferentes. Este ejemplo está tomado del archivo grass_block.json, que se puede encontrar en assets / minecraft / blockstates.
grass_block.json{"variantes": {"snowy = false": [{"model": "block / grass_block"}, {"model": "block / grass_block", "y": 90}, {"model": "block / grass_block "," y ": 180}, {" model ":" block / grass_block "," y ": 270}]," snowy = true ": {" model ":" block / grass_block_snow "}}}
El bloque de césped no cubierto de nieve ("nevado = falso") contiene cuatro modelos, que utilizan el mismo modelo de bloque, pero cada uno se gira en un múltiplo de 90 grados. Como hay cuatro modelos y la etiqueta de peso no se usa para ninguno de ellos, cada uno tiene una probabilidad del 25% de usarse cada vez que se coloca un bloque.
Ejemplo: valla de roble
La valla de roble utiliza el formato de varias partes. Este ejemplo está tomado de oak_fence.json en assets / minecraft / blockstates.
oak_fence.json{"multipart": [{"apply": {"model": "block / oak_fence_post"}}, {"when": {"north": "true"}, "apply": {"model": "block / oak_fence_side "," uvlock ": true}}, {" when ": {" east ":" true "}," apply ": {" model ":" block / oak_fence_side "," y ": 90," uvlock ": true}}, {" when ": {" south ":" true "}," apply ": {" model ":" block / oak_fence_side "," y ": 180," uvlock ": true}}, {"when": {"west": "true"}, "apply": {"model": "block / oak_fence_side", "y": 270, "uvlock": true}}]}
Mientras que el primer modelo, el poste de la cerca, se usa siempre, los otros modelos se usan solo si se cumplen ciertas condiciones. Aquí los lados de la cerca se aplican solo si hay otro bloque adyacente al lado de este. Como solo hay un modelo para el poste y otro para todos los lados de la valla, que luego se gira en incrementos de 90 grados, la cantidad de modelos necesarios para todas las diferentes configuraciones posibles de vallas se puede reducir a dos . En comparación con los cinco modelos y las 16 variantes utilizadas en Java Edition 1.8, esta es una mejora bastante grande. Esta herramienta ayuda a editar datos JSON JSON Parser y también puede utilizar el validador Json.
Ejemplo: Redstone Wire
El modelo de alambre de redstone utiliza el formato de varias partes. Este ejemplo está tomado de redstone_wire.json en assets / minecraft / blockstates
redstone_wire.json{"multipart": [{"when": {"OR": [{"north": "none", "east": "none", "south": "none", "west": "none"} , {"norte": "lado | arriba", "este": "lado | arriba"}, {"este": "lado | arriba", "sur": "lado | arriba"}, {"sur": "lado | arriba", "oeste": "lado | arriba"}, {"oeste": "lado | arriba", "norte": "lado | arriba"}]}, "aplicar": {"modelo": "block / redstone_dust_dot"}}, {"when": {"OR": [{"north": "side | up"}, {"north": "none", "east": "none", "south ":" lado | arriba "," oeste ":" ninguno "}]}," aplicar ": {" modelo ":" block / redstone_dust_side0 "}}, {" cuando ": {" O ": [{" sur ":" lado | arriba "}, {" norte ":" lado | arriba "," este ":" ninguno "," sur ":" ninguno "," oeste ":" ninguno "}]}," aplicar " : {"model": "block / redstone_dust_side_alt0"}}, {"when": {"OR": [{"east": "side | up"}, {"north": "none", "east": "ninguno", "sur": "ninguno", "oeste": "lado | arriba"}]}, "aplicar": {"modelo": "block / redstone_dust_side_alt1", "y": 270}}, {" when ": {" OR ": [{" oeste ":" lado | arriba "}, {" norte ":" ninguno "," este ":" lado | arriba "," sur ":" ninguno "," oeste ":" ninguno "}]}," aplicar ": {" modelo ": "block / redstone_dust_side1", "y": 270}}, {"when": {"north": "up"}, "apply": {"model": "block / redstone_dust_up"}}, {"when" : {"east": "up"}, "apply": {"model": "block / redstone_dust_up", "y": 90}}, {"when": {"south": "up"}, " apply ": {" model ":" block / redstone_dust_up "," y ": 180}}, {" when ": {" west ":" up "}," apply ": {" model ":" block / redstone_dust_up "," y ": 270}}]}
Este modelo se crea dinámicamente. Con la primera condición, se determinan los casos en los que se debe agregar el modelo redstone_dust_dot, que requiere que los cuatro lados se establezcan en "ninguno", o que los dos lados que forman una esquina se establezcan hacia arriba o hacia los lados.
El último caso prueba solo una condición, que pregunta si "oeste" está configurado como "arriba", y si es así, aplica el modelo redstone_dust_up.
Modelos de bloque
Los activos de la carpeta / / models / block contiene los archivos de modelo para todas las variantes especificadas. Los nombres de los archivos se pueden cambiar, pero siempre deben corresponder con los nombres utilizados en los archivos de variantes.
- La etiqueta raíz
- parent: carga un modelo diferente de la ruta dada, en forma de ID con espacio de nombres. Si se establecen tanto "padre" como "elementos", la etiqueta "elementos" anula la etiqueta "elementos" del modelo anterior.
- Se puede configurar como "incorporado / generado" para usar un modelo que se crea a partir del icono especificado. Tenga en cuenta que solo se admite la primera capa y que la rotación solo se puede lograr mediante el uso de archivos de estados de bloque.
- ambientocclusion: si se usa oclusión ambiental (verdadero - predeterminado) o no (falso).
- pantalla: contiene los diferentes lugares donde se muestran los modelos de elementos.
- Posición: denominada tercera persona_derecha, tercera_persona_izquierda, primera_persona_derecha, primera_persona_izquierda, interfaz gráfica de usuario, cabeza, suelo o fija. Lugar donde se muestra un modelo de artículo. Mantiene su rotación, traslación y escala para la situación especificada. fija se refiere a marcos de elementos, mientras que el resto son como su nombre lo indica. Tenga en cuenta que las traslaciones se aplican al modelo antes de las rotaciones.
- rotación: especifica la rotación del modelo según el esquema [x, y, z].
- traslación: especifica la posición del modelo según el esquema [x, y, z]. Los valores se fijan entre -80 y 80.
- scale: Especifica la escala del modelo según el esquema [x, y, z]. Si el valor es mayor que 4, se muestra como 4.
- Posición: denominada tercera persona_derecha, tercera_persona_izquierda, primera_persona_derecha, primera_persona_izquierda, interfaz gráfica de usuario, cabeza, suelo o fija. Lugar donde se muestra un modelo de artículo. Mantiene su rotación, traslación y escala para la situación especificada. fija se refiere a marcos de elementos, mientras que el resto son como su nombre lo indica. Tenga en cuenta que las traslaciones se aplican al modelo antes de las rotaciones.
- texturas: contiene las texturas del modelo, en forma de ID con espacio de nombres o puede ser otra variable de textura.
- partícula: De qué textura cargar las partículas. Esta textura se usa si estás en un portal inferior. [Se necesita más información] Nota: Todas las partículas que se rompen de los bloques que no son del modelo están codificadas de forma rígida.
- Variable de textura: define una variable de textura y asigna una textura.
- elementos: Contiene todos los elementos del modelo. Solo pueden tener formas cúbicas. Si se establecen tanto "padre" como "elementos", la etiqueta "elementos" anula la etiqueta "elementos" del modelo anterior.
- Un elemento.
- from: Punto de inicio de un cubo según el esquema [x, y, z]. Los valores deben estar entre -16 y 32.
- to: Punto de parada de un cubo según el esquema [x, y, z]. Los valores deben estar entre -16 y 32.
- rotación: define la rotación de un elemento.
- origen: establece el centro de la rotación de acuerdo con el esquema [x, y, z].
- eje: especifica el sentido de giro, puede ser "x", "y" o "z".
- ángulo: especifica el ángulo de rotación. Puede ser de 45 a -45 grados en incrementos de 22.5 grados.
- reescalar: especifica si se deben escalar o no las caras en todo el bloque. Puede ser verdadero o falso. El valor predeterminado es falso.
- sombra: Define si las sombras se renderizan (verdadero - predeterminado), no (falso).
- caras: contiene todas las caras del cubo. Si se omite una cara, no se renderiza.
- Cara: nombrada abajo, arriba, norte, sur, oeste o este. Contiene las propiedades de la cara especificada.
- uv: Define el área de la textura a utilizar según el esquema [x1, y1, x2, y2]. Si no se configura, toma valores predeterminados iguales a la posición xyz del elemento. El comportamiento de la textura es inconsistente si UV se extiende por debajo de 0 o por encima de 16. Si los números de x1 y x2 se intercambian (por ejemplo, de 0, 0, 16, 16 a 16, 0, 0, 16), la textura cambia. La luz UV es opcional y, si no se suministra, se genera automáticamente en función de la posición del elemento.
- textura: especifica la textura en forma de variable de textura antepuesta con un #.
- cullface: especifica si una cara no necesita ser renderizada cuando hay un bloque tocándola en la posición especificada. La posición puede ser: abajo, arriba, norte, sur, oeste o este. También determina el lado del bloque desde el que se utilizará el nivel de luz para iluminar la cara y, si no está configurado, se utilizará por defecto en el lateral. bottom también se puede usar en las últimas versiones en lugar de down, a pesar de que solo aparece una vez en los activos reales del juego.
- Rotación: gira la textura el número de grados especificado. Puede ser 0, 90, 180 o 270. El valor predeterminado es 0. La rotación no afecta qué parte de la textura se utiliza. En cambio, equivale a la permutación de los vértices de textura seleccionados (seleccionados implícitamente o explícitamente a través de uv).
- tintindex: determina si se debe teñir la textura con un índice de tinte codificado. El valor predeterminado, -1, indica que no se debe utilizar el tinte. Se proporciona cualquier otro número a BlockColors para obtener el valor de tinte correspondiente a ese índice. Sin embargo, la mayoría de los bloques no tienen un valor de tinte definido (en cuyo caso se utiliza el blanco). Además, ningún bloque de vainilla utiliza actualmente varios valores de tinte y, por lo tanto, el valor del índice de tinte se ignora (siempre que se establezca en algo distinto de -1); Sin embargo, podría usarse para bloques modificados que necesitan múltiples valores de tinte distintos en el mismo bloque.
- Cara: nombrada abajo, arriba, norte, sur, oeste o este. Contiene las propiedades de la cara especificada.
- Un elemento.
- parent: carga un modelo diferente de la ruta dada, en forma de ID con espacio de nombres. Si se establecen tanto "padre" como "elementos", la etiqueta "elementos" anula la etiqueta "elementos" del modelo anterior.
Ejemplo: antorcha de pie
Para simplificar, este ejemplo describe solo la antorcha de pie, que se define en los archivos torch.json y template_torch.json almacenados en la carpeta assets / minecraft / models / block.
template_torch.json{"ambientocclusion": false, "texturas": {"partícula": "#torch"}, "elementos": [{"from": [7, 0, 7], "to": [9, 10, 9 ], "sombra": falso, "caras": {"abajo": {"uv": [7, 13, 9, 15], "textura": "#torch"}, "arriba": {"uv" : [7, 6, 9, 8], "textura": "#antorcha"}}}, {"de": [7, 0, 0], "a": [9, 16, 16], "sombra ": falso," caras ": {" oeste ": {" uv ": [0, 0, 16, 16]," textura ":" #antorcha "}," este ": {" uv ": [0, 0, 16, 16], "textura": "#antorcha"}}}, {"de": [0, 0, 7], "a": [16, 16, 9], "sombra": falso, "caras": {"norte": {"uv": [0, 0, 16, 16], "textura": "#antorcha"}, "sur": {"uv": [0, 0, 16, 16], "textura": "#antorcha"}}}]}
Este archivo se utiliza para crear el modelo de la antorcha, que se utiliza para la antorcha normal de piedra roja y la antorcha de fuego del alma. Por lo tanto, la etiqueta "elementos" se utiliza para crear tres elementos o cubos. Solo se renderizan dos caras de cada cubo, ya que solo se han especificado dos caras de cada uno. "uv" se usa para determinar el área donde se usa la textura. La variable de textura "#torch" se utiliza para las partículas y los cubos y aún no se ha definido.
torch.json{"parent": "block / template_torch", "textures": {"antorcha": "bloque / antorcha"}}
Este archivo representa el modelo de la antorcha de pie normal. Carga el modelo de antorcha de pie previamente definido con la ayuda de "parent" y hereda todas las propiedades del archivo template_torch.json. Como este archivo se usa solo para la antorcha normal, ahora se puede especificar la textura. La textura "antorcha" ahora se asigna a la variable de textura "antorcha" (en forma de ID con espacio de nombres) y, por lo tanto, se utiliza para el modelo previamente cargado y sus partículas, como se especifica en el otro archivo.
Ejemplo: cualquier bloque
Este ejemplo describe la estructura fundamental de la mayoría de los bloques normales en Minecraft. Todos estos bloques usan el mismo modelo básico y le aplican su textura, como ya se describió en el ejemplo anterior. Este modelo se define en el archivo cube.json, que se puede encontrar en la carpeta assets / minecraft / models / block.
cube.json{"elementos": [{"from": [0, 0, 0], "to": [16, 16, 16], "faces": {"down": {"texture": "#down", "cullface": "abajo"}, "arriba": {"textura": "# arriba", "cullface": "arriba"}, "norte": {"textura": "#north", "cullface": "norte"}, "sur": {"textura": "# sur", "cullface": "sur"}, "oeste": {"textura": "# oeste", "cullface": "oeste"} , "este": {"textura": "#east", "cullface": "este"}}}]}
Las características que ya se han descrito anteriormente no se tratan más a fondo. El uso de "cullface": "down" evita que se renderice la cara inferior del bloque, si hay otro bloque adyacente debajo. Lo mismo se aplica a todas las demás caras del bloque.
Ejemplo: árbol joven
Este ejemplo describe la estructura fundamental utilizada por todos los árboles jóvenes, sin asignar una textura específica. El modelo se especifica en cross.json, la textura, por ejemplo, se asignaría en oak_sapling.json. Ambos archivos se almacenan en la carpeta assets / minecraft / models / block.
cross.json{"ambientocclusion": false, "texturas": {"partícula": "#cross"}, "elementos": [{"from": [0.8, 0, 8], "to": [15.2, 16, 8 ], "rotación": {"origen": [8, 8, 8], "eje": "y", "ángulo": 45, "reescalar": verdadero}, "sombra": falso, "caras": {"norte": {"uv": [0, 0, 16, 16], "textura": "#cross"}, "sur": {"uv": [0, 0, 16, 16], " textura ":" #cross "}}}, {" desde ": [8, 0, 0.8]," a ": [8, 16, 15.2]," rotación ": {" origen ": [8, 8, 8], "eje": "y", "ángulo": 45, "reescalar": verdadero}, "sombra": falso, "caras": {"oeste": {"uv": [0, 0, 16 , 16], "textura": "#cruzado"}, "este": {"uv": [0, 0, 16, 16], "textura": "#cruzado"}}}]}
Para crear la forma habitual de los árboles jóvenes, ambos elementos se giran 45 grados. Por lo tanto, el origen y el eje de rotación se establecen en los valores especificados, el ángulo se establece en 45 grados y "reescala" se establece en verdadero. Esto último hace que el modelo se escale en los ejes sobre los que no se ha girado, por lo que ocupa el mismo espacio que ocupaba antes de girarlo (ver comparativa).
| "rescale": verdadero | "reescalar": falso |

|

|
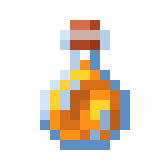
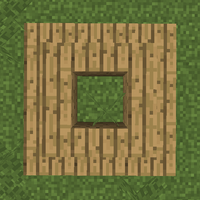
Ejemplos: condensar varias texturas en un archivo
Usando el compuesto "uv", las texturas se pueden leer de un archivo y se pueden usar partes del archivo para cada lado del bloque. "uv" no toma los píxeles del archivo, sino porcentajes del archivo en términos de 16; por ejemplo, tomar la mitad superior de un archivo usa "uv": [0,0, 16,8]: de las coordenadas ([0% de 16], [0% de 16]) - (0,0) - que es el píxel superior izquierdo y termina en ([100% de 16], [50% de 16]) - (16,8), que es el píxel central derecho. Debido a que esto funciona en porcentajes, cambiar el tamaño de una imagen de 16 × 16 a 32 × 32, 64 × 64, etc., no requiere cambiar el archivo de modelo.

En este ejemplo, se utiliza una tabla de fletching (ver imagen) con texturas combinadas (en este ejemplo, guardado como fletching_table.png): los 16 × 16 píxeles superiores (si cada una de las texturas es 32 × 32, etc., entonces el top 32 × 32, etc., las texturas se toman usando el mismo código) texturiza la parte superior del bloque, el centro 16 × 16 texturiza el frente y la espalda, y el fondo 16 × 16 texturiza los otros lados. La textura inferior es birch_planks. Para tres texturas, se puede utilizar este código:
{"parent": "block / cube", "textures": {"partícula": "block / fletching_table", "all": "block / fletching_table", "bottom": "block / birch_planks"}, "elementos" : [{"from": [0, 0, 0], "to": [16, 16, 16], "faces": {"down": {"texture": "#bottom", "cullface": "abajo"}, "arriba": {"uv": [0,0, 16,5.34], "textura": "#todos", "cullface": "arriba"}, "norte": {"uv" : [0,5.35, 16,10.66], "textura": "#todos", "cullface": "norte"}, "sur": {"uv": [0,5.35, 16,10.66], "textura ":" #todos "," cullface ":" sur "}," oeste ": {" uv ": [0,10.67, 16,16]," textura ":" #todos "," cullface ":" oeste "}," este ": {" uv ": [0,10.67, 16,16]," textura ":" #todos "," cullface ":" este "}}}]}

En este ejemplo, solo se condensan dos texturas en un archivo, en este caso para un bloque de hueso. Para dos texturas, se puede utilizar este código:
{"parent": "block / cube", "textures": {"partícula": "block / bone_block", "all": "block / bone_block"}, "elementos": [{"from": [0, 0, 0], "a": [16, 16, 16], "caras": {"abajo": {"uv": [0,0, 16,8], "textura": "#todos", "cullface": "abajo"}, "arriba": {"uv": [0,0, 16,8], "textura": "#todos", "cullface": "arriba"}, "norte": {"uv": [0,8, 16,16], "textura": "#todos", "cullface": "norte"}, "sur": {"uv": [0,8, 16,16 ], "textura": "#todos", "cullface": "sur"}, "oeste": {"uv": [0,8, 16,16], "textura": "#todos", "cullface ":" oeste "}," este ": {" uv ": [0,8, 16,16]," textura ":" #todos "," cullface ":" este "}}}]}

En este ejemplo, cuatro texturas se condensan en un archivo, en este caso para un barril. Para cuatro texturas, se puede utilizar este código:
{"parent": "bloque / cubo", "texturas": {"partícula": "bloque / barril", "todo": "bloque / barril"}, "elementos": [{"de": [0, 0, 0], "a": [16, 16, 16], "caras": {"abajo": {"uv": [8,8, 16,16], "textura": "#todos", "cullface": "abajo"}, "arriba": {"uv": [8,0, 16,8], "textura": "#todos", "cullface": "arriba"}, "norte": {"uv": [0,8, 8,16], "textura": "#todos", "cullface": "norte"}, "sur": {"uv": [0,8, 8,16 ], "textura": "#todos", "cullface": "sur"}, "oeste": {"uv": [0,8, 8,16], "textura": "#todos", "cullface ":" oeste "}," este ": {" uv ": [0,8, 8,16]," textura ":" #todos "," cullface ":" este "}}}]}
Modelos de artículos
Como los artículos no tienen diferentes variantes, no es necesario especificarlos. Los activos de la carpeta / / models / item contiene todos los archivos de modelo. Los nombres de los archivos están codificados y no deben cambiarse.
- : La etiqueta raíz
- parent: carga un modelo diferente de la ruta dada, en forma de ID con espacio de nombres. Si se establecen tanto "padre" como "elementos", la etiqueta "elementos" anula la etiqueta "elementos" del modelo anterior.
- Se puede configurar como "elemento / generado" para usar un modelo que se crea a partir del icono especificado.
- Se puede configurar como "incorporado / entidad" para cargar un modelo desde un archivo de entidad. Como no puede especificar la entidad, esto no funciona para todos los elementos (solo para cofres, cofres de ender, cabezas de mafia, escudos, estandartes y tridentes).
- pantalla: contiene los diferentes lugares donde se muestran los modelos de elementos.
- Posición: denominada tercera persona_derecha, tercera_persona_izquierda, primera_persona_derecha, primera_persona_izquierda, interfaz gráfica de usuario, cabeza, suelo o fija. Lugar donde se muestra un modelo de artículo. Mantiene su rotación, traslación y escala para la situación especificada. fija se refiere a marcos de elementos, mientras que el resto son como su nombre lo indica. Tenga en cuenta que las traslaciones se aplican al modelo antes de las rotaciones.
- rotación: especifica la rotación del modelo según el esquema [x, y, z].
- traslación: especifica la posición del modelo según el esquema [x, y, z]. Si el valor es mayor que 80, se muestra como 80. Si el valor es menor que -80, se muestra como -80.
- scale: Especifica la escala del modelo según el esquema [x, y, z]. Si el valor es mayor que 4, se muestra como 4.
- Posición: denominada tercera persona_derecha, tercera_persona_izquierda, primera_persona_derecha, primera_persona_izquierda, interfaz gráfica de usuario, cabeza, suelo o fija. Lugar donde se muestra un modelo de artículo. Mantiene su rotación, traslación y escala para la situación especificada. fija se refiere a marcos de elementos, mientras que el resto son como su nombre lo indica. Tenga en cuenta que las traslaciones se aplican al modelo antes de las rotaciones.
- texturas: contiene las texturas del modelo, en forma de ID con espacio de nombres o puede ser otra variable de textura.
- layerN: Solo se usa para especificar el ícono del artículo usado en el inventario. Puede haber más de una capa (por ejemplo, para huevos de desove), pero la cantidad de capas posibles está codificada para cada elemento. Funciona solo en combinación con "elemento / generado".
- partícula: De qué textura cargar las partículas. Se utiliza para determinar las partículas de "migaja" generadas por los alimentos, así como para determinar la partícula de barrera (pero siempre usa items / barrera.png como partícula de ruptura de bloques), que de lo contrario usa "layer0".
- Variable de textura: define una variable de textura y asigna una textura.
- gui_light: puede ser "frontal" o "lateral". Si se establece en "lateral", el modelo se representa como un bloque. Si se establece en "frontal", el modelo se sombrea como un elemento plano. Por defecto es "lateral".
- elementos: Contiene todos los elementos del modelo. Solo pueden tener formas cúbicas. Si se establecen tanto "padre" como "elementos", la etiqueta "elementos" anula la etiqueta "elementos" del modelo anterior.
- Un elemento.
- from: Punto de inicio de un cubo según el esquema [x, y, z]. Los valores deben estar entre -16 y 32.
- to: Punto de parada de un cubo según el esquema [x, y, z]. Los valores deben estar entre -16 y 32.
- rotación: define la rotación de un elemento.
- origen: establece el centro de la rotación de acuerdo con el esquema [x, y, z].
- eje: especifica el sentido de giro, puede ser "x", "y" o "z".
- ángulo: especifica el ángulo de rotación. Puede ser de 45 a -45 grados en incrementos de 22.5 grados.
- reescalar: especifica si se deben escalar o no las caras en todo el bloque. Puede ser verdadero o falso. El valor predeterminado es falso.
- sombra: Define si las sombras se renderizan (verdadero - predeterminado), no (falso).
- caras: contiene todas las caras del cubo. Si se omite una cara, no se renderiza.
- Cara: nombrada abajo, arriba, norte, sur, oeste o este. Contiene las propiedades de la cara especificada.
- uv: Define el área de la textura a utilizar según el esquema [x1, y1, x2, y2]. Si no se configura, toma valores predeterminados iguales a la posición xyz del elemento. El comportamiento de la textura es inconsistente si UV se extiende por debajo de 0 o por encima de 16. Si los números de x1 y x2 se intercambian (por ejemplo, de 0, 0, 16, 16 a 16, 0, 0, 16), la textura cambia. La luz UV es opcional y, si no se suministra, se genera automáticamente en función de la posición del elemento.
- textura: especifica la textura en forma de variable de textura antepuesta con un #.
- cullface: especifica si una cara no necesita ser renderizada cuando hay un bloque tocándola en la posición especificada. La posición puede ser: abajo, arriba, norte, sur, oeste o este. También determina el lado del bloque desde el que se utilizará el nivel de luz para iluminar la cara y, si no está configurado, se utilizará por defecto en el lateral.
- Rotación: gira la textura el número de grados especificado. Puede ser 0, 90, 180 o 270. El valor predeterminado es 0. La rotación no afecta qué parte de la textura se utiliza. En cambio, equivale a la permutación de los vértices de textura seleccionados (seleccionados implícitamente o explícitamente a través de uv).
- tintindex: determina si se debe teñir la textura con un índice de tinte codificado. El valor predeterminado es no usar el tinte, y cualquier número hace que use tinte. Tenga en cuenta que solo ciertos bloques tienen un índice de tinte; todos los demás no se ven afectados.
- Cara: nombrada abajo, arriba, norte, sur, oeste o este. Contiene las propiedades de la cara especificada.
- Un elemento.
- anulaciones: determina los casos en los que se debe utilizar un modelo diferente en función de las etiquetas de los elementos. Todos los casos se evalúan en orden de arriba a abajo y el último predicado que coincide con las invalidaciones. Sin embargo, las anulaciones se ignoran si ya se han anulado una vez, por ejemplo, esto evita la recursividad al anular al mismo modelo.
- Un caso.
- predicado: contiene los casos.
- Caso Una sola etiqueta de caso. Consulte los predicados de los elementos para obtener una lista completa de las etiquetas disponibles.
- modelo: la ruta al modelo que se utilizará si se cumple el caso, en forma de ID con espacio de nombres.
- predicado: contiene los casos.
- Un caso.
- parent: carga un modelo diferente de la ruta dada, en forma de ID con espacio de nombres. Si se establecen tanto "padre" como "elementos", la etiqueta "elementos" anula la etiqueta "elementos" del modelo anterior.
Ejemplo simple: camas 2D
Este ejemplo reemplaza el render del elemento de la cama con las texturas que se encuentran actualmente en Bedrock Edition y anteriormente se encontraban en Java Edition, como  . Este archivo debe colocarse en la carpeta assets / minecraft / models / item con el nombre "red_bed.json":
. Este archivo debe colocarse en la carpeta assets / minecraft / models / item con el nombre "red_bed.json":
{"parent": "item / generate", "textures": {"layer0": "item / red_bed"}}
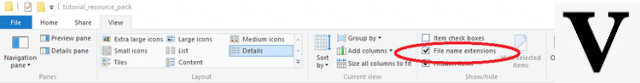
En este ejemplo, el padre está configurado como elemento / generado, lo que significa que este modelo de elemento es una textura plana. En la etiqueta de texturas, layer0 se establece en la textura establecida para este elemento; en este caso, la textura se llama red_bed y se encuentra en assets / minecraft / textures /ít carpeta. El "rojo" se puede cambiar para todos los demás colores de la cama, pero cada uno debe colocarse en un archivo JSON separado (por ejemplo, black_bed.json, green_bed.json, etc.). Debe haber archivos de texturas de elementos (que es lo que está solicitando layer0) para las camas que se encuentran en la carpeta texturas / elementos; estas texturas se pueden encontrar a continuación:
Cambie el nombre de los archivos anteriores a _bed (mantenga la extensión de archivo .png) y colóquelos dentro de la carpeta assets / minecraft / textures / item. Asegúrese de hacer coincidir la referencia layer0 con el nombre de la textura del elemento.
Predicados de elementos
Algunos elementos admiten predicados adicionales para anulaciones de modelos. A continuación se muestra una lista completa de predicados disponibles.
- "ángulo": se utiliza en las brújulas para determinar el ángulo actual, expresado en un valor decimal inferior a uno.
- "bloqueo": se utiliza en los escudos para determinar si está bloqueando actualmente. Si es 1, el jugador está bloqueando.
- "roto": se utiliza en Elytra para determinar si está roto. Si es 1, el Elytra está roto.
- "lanzar": se utiliza en las cañas de pescar para determinar si la caña de pescar ha sido lanzada. Si es 1, la caña de pescar ha sido lanzada.
- "enfriamiento": se utiliza en perlas de ender y frutas de coro para determinar el enfriamiento restante, expresado en un valor decimal entre 0 y 1.
- "daño": se utiliza en elementos con durabilidad para determinar la cantidad de daño, expresada en un valor decimal entre 0 y 1.
- "dañado": se utiliza en elementos con durabilidad para determinar si está dañado. Si es 1, el artículo está dañado. Tenga en cuenta que si un artículo tiene la etiqueta irrompible, puede ser 0 mientras que el artículo tiene una etiqueta de "daño" distinta de cero.
- "zurdos": determina el modelo utilizado por los jugadores zurdos. Afecta el artículo que ven en los inventarios, junto con el artículo que los jugadores ven que tienen o usan.
- "tirar": Determina la cantidad que se ha tirado de un arco o ballesta, expresado en un valor decimal inferior a uno.
- "tirar": se utiliza en arcos y ballestas para determinar si se está tirando del arco. Si es 1, el arco se está tirando actualmente.
- "cargado": se utiliza en ballestas para determinar si están cargadas con algún proyectil. Si es 1, la ballesta está cargada.
- "Fuegos artificiales": se utiliza en ballestas. Si es 1, la ballesta se carga con un cohete de fuegos artificiales.
- "lanzar": se utiliza en el tridente para determinar si el tridente está listo para ser lanzado por el jugador. Si es 1, el tridente está listo para disparar.
- "hora": se utiliza en los relojes para determinar la hora actual, expresada en un valor decimal inferior a uno.
- "custom_model_data": se utiliza en cualquier elemento y se compara con el tag.CustomModelData NBT, expresado en un valor entero. El número todavía se convierte internamente en flotante, lo que provoca una pérdida de precisión para algunos números por encima de los 16 millones. Si el valor leído de los datos del elemento es mayor o igual que el valor utilizado para el predicado, el predicado es positivo.
Ejemplo: antorcha
Este ejemplo describe la antorcha como un artículo. El modelo se puede encontrar en torch.json, que se almacena en la carpeta assets / minecraft / models / item.
torch.json{"parent": "elemento / generado", "texturas": {"layer0": "bloque / antorcha"}, "display": {"tercera persona_derecha": {"rotación": [-90, 0, 0], "traducción": [0, 1, -3], "escala": [0.55, 0.55, 0.55]}, "firstperson_lefthand": {"rotación": [0, -135, 25], "traducción": [0 , 4, 2], "escala": [1.7, 1.7, 1.7], "escala": [0.9, 0.9, 0.9]}}}
La etiqueta "principal" utiliza "incorporado / generado", de modo que el juego utiliza el modelo estándar de la antorcha, que se ha generado a partir del gráfico 2D utilizado para el icono del elemento. El icono se especifica con la etiqueta "layer0" y la textura, que ya se ha utilizado para el modelo de bloque, también se utiliza para el icono. Como solo hay una capa codificada de forma rígida para la antorcha, no se pueden agregar más capas. Además, se especifican las propiedades de visualización de la antorcha, de modo que se visualice correctamente en todas las situaciones posibles. La antorcha no se puede colocar en la cabeza de un jugador y usa el icono especificado en el inventario, por lo que no es necesario ajustar el modelo para estas situaciones. Para alinear el modelo con la mano izquierda o derecha del jugador en la vista de primera y tercera persona, el modelo debe rotarse, moverse y escalarse, lo que se hace para cada una de las dos situaciones por separado.
Ejemplo: caña de pescar
Este ejemplo describe la caña de pescar a partir de Java Edition 1.9. El modelo se puede encontrar en fishing_rod.json, que se almacena en la carpeta assets / minecraft / models / item.
pesca_rod.json{"parent": "item / handheld_rod", "textures": {"layer0": "item / fishing_rod_uncast"}, "overrides": [{"predicate": {"cast": 1}, "model": " item / fishing_rod_cast "}]}
En este modelo, el modelo normal se anula si se lanza la caña de pescar, lo que hace que en su lugar muestre el modelo "item / fishing_rod_cast"
Objetos que no se pueden remodelar
En esta sección falta información sobre los bloques invisibles de prueba (aire, aire de cueva, aire vacío, barrera, estructura vacía, bloque de luz), escudo, tridente, campana. Amplíe la sección para incluir esta información. Pueden existir más detalles en la página de discusión.Si bien la mayoría de los bloques y elementos pueden cambiar su modelo, hay una multitud de cosas que no pueden:
- Fluidos
- incluyendo columnas de burbujas
- Entidades
- (excluyendo marcos de elementos y marcos de elementos luminosos
- Bloques que se renderizan como entidades
- Los cofres
- Pecho
- Pecho atrapado
- Ender pecho
- Signos
- Las 16 versiones (8 tipos de madera y suelo / pared)
- Dormitorios
- Los 16 colores
- Cajas Shulker
- Los 16 colores
- Jefes
- Las 12 versiones (6 tipos y suelo / pared)
- Bandera
- Las 32 versiones (16 colores y suelo / pared)
- Conducto
- Libro en mesa encantadora
- Portal final
- Puerta de enlace final
- Pistón móvil
- Los cofres
La mayoría de los bloques tienen texturas de partículas definidas en archivos de modelo dedicados, sin embargo, sigue en pie que los modelos visuales reales no se pueden cambiar.
Historia
 Esta sección debe actualizarse.
Actualice esta sección para reflejar las actualizaciones recientes o la información disponible recientemente.
Esta sección debe actualizarse.
Actualice esta sección para reflejar las actualizaciones recientes o la información disponible recientemente.Razón: Casi todo después de 1.9 falta
| Java Edition preclásico | |||||
|---|---|---|---|---|---|
| ? | Los bloques existen, sin embargo, sus modelos están completamente codificados y, como tales, no se pueden configurar fuera del modding. | ||||
| Edición Java | |||||
| 1.8 | 14w06a | Se agregaron modelos de bloques personalizados. | |||
| 14w07a | El formato del modelo ahora se ha reescrito. En lugar de tener sólo "planos", ahora tiene "planos" y "cubos". | ||||
| La rotación de objetos ahora está limitada a una rotación direccional por objeto en incrementos de 22.5 grados. | |||||
| 14w11a | La iluminación en bloques sólidos ya no hace que las secciones internas sean completamente negras. | ||||
| 14w11b | Los bloques genéricos ahora cargan modelos en lugar de formas predefinidas. | ||||
| 12 de abril de 2014 | TheMogMiner publica sobre los próximos cambios en el formato del modelo. | ||||
| 14w17a | Convirtió la mayoría de los bloques estáticos restantes al formato de modelo. | ||||
| Se agregó "rotateVariantTextures" para preservar los detalles de los rayos ultravioleta a través de la rotación. | |||||
| 14w25a | El atributo direccional de la definición de uv ahora se ha eliminado y se ha reemplazado con referencias de textura explícitas. "textureFacing" ha sido reemplazado por el parámetro "texture", que ahora está precedido por el símbolo de almohadilla (#). | ||||
| "useAmbientOcclusion" ahora se llama "ambientocclusion". | |||||
| Ahora se ha cambiado el nombre de "rotateVariantTextures" a "Bloqueo UV". | |||||
| "cull" ahora se ha renombrado a "cullface", especifica lo opuesto de qué cara vecina causa que se produzca el sacrificio. | |||||
| La rotación ahora se ha hecho más detallada, ahora está más claro que solo puede ocurrir en un solo eje. Por ejemplo, la rotación de una de las dos caras del modelo "cruz" es ahora: "rotación": {"origen": [8, 8, 8], "eje": "y", "ángulo": 45, "reescalar": verdadero} ,. | |||||
| La carpeta modelos / bloques / mallas ahora se ha eliminado y los archivos de modelo ahora se almacenan en modelos / bloque. | |||||
| La carpeta blockstates ahora se ha agregado y almacena los archivos de selección de modelo que se encontraban anteriormente en modelos / bloque. | |||||
| El formato del modelo ahora admite modelos de elementos personalizados. | |||||
| 14w27a | Los nombres de estado de bloque ahora se han reemplazado con datos que reflejan mejor los datos internos. Esto aún no refleja todos los datos para algunos bloques y cambia a usar los datos almacenados reales en una versión futura cuando los valores de datos numéricos se eliminan por completo a favor de los estados del bloque. | ||||
| 14w27b | Los archivos de estado de bloque ahora admiten una serie de modelos que permiten modelos aleatorios. | ||||
| 14w30a | Se agregó el modelo de elemento "incorporado / entidad". | ||||
| 1.8.2 | pre5 | La etiqueta "traducción" ahora está limitada al rango de -24 a 24. | |||
| La etiqueta "escala" ahora está limitada a 4 o menos. | |||||
| 1.9 | 15w31a | UV ahora es opcional y, si no se suministra, se genera automáticamente en función de la posición del elemento. | |||
| Se agregaron diferentes modelos / texturas para diferentes valores de daño, estados de elementos y si el jugador es zurdo. Esto funciona en brújulas, relojes y cualquier cosa que pueda tener una barra de durabilidad. También contiene etiquetas adicionales para arcos y cañas de pescar. | |||||
| Los modelos ahora se pueden armar en función de los atributos del estado del bloque, como las cercas. Como resultado, el conjunto básico de modelos de bloques se redujo en casi 300 modelos. | |||||
| El modelo de bloque JSON ahora es estricto, los comentarios y los identificadores sin comillas ahora no están permitidos. | |||||
| Los valores predeterminados de la etiqueta "mostrar" ahora se han cambiado, y las etiquetas "tercera persona" y "primera persona" ahora se han reemplazado por "tercera persona_derecha", "tercera persona_derecha", "primera_persona_derecha" y "primera_persona_izquierda". | |||||
| Las etiquetas "parent" y "elements" ahora pueden coexistir, aunque la etiqueta de elementos de nivel superior sobrescribe todas las anteriores. | |||||
| La opción para deshabilitar modelos de bloques alternativos ahora se ha eliminado. | |||||
| Se agregó la funcionalidad de etiqueta de varias partes. | |||||
| 1.14 | 18w43a | Se agregó la propiedad de modelo de elemento "custom_model_data". | |||
| 1.15 | 19w39a | La iluminación de los bloques en el inventario se ha cambiado de ser oscura a la derecha a ser oscura a la izquierda. | |||
| 19w40a | La iluminación de los bloques en el inventario vuelve a ser más oscura a la derecha, como lo era antes de 19w39a. | ||||
 Edición Java Edición Java
| |||||||
|---|---|---|---|---|---|---|---|
| versiones |
| ||||||
| Desarrollo |
| ||||||
| Apoyo técnico |
| ||||||
| Multijugador |
| ||||||
| Personalización del juego |
| ||||||



















 Prueba de supervivencia
Prueba de supervivencia Infdev
Infdev